Cara Membuat Scroll pada Widget Blog
Scroll adalah bentuk minimalis dari sesuatu widget
yang bisa kita tarik ke bawah dan ke atas. Penggunaan efek scroll pada
widget ini bertujuan agar lebih rapi,tidak makan tempat banyak dan juga
agar lebih terkesan minimalis. Membuat Widget agar Scroll pun tidak
susah sangat. Karena kita hanya menambahkan beberapa kode agar fungsi
scroll muncul. Di dalam dunia blog,ada 2 cara untuk membuat Widget agar
scroll,yaitu :
1. Widget tanpa kode HTML/Javascript.
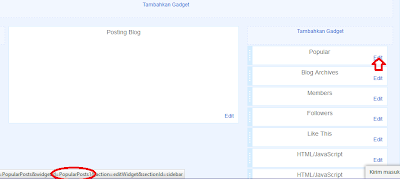
Pertama kita harus tahu nama widget yang akan kita beri scroll sob.
Caranya, masuk menu Tata letak dan sentuhkan cursor di tulisan edit pada
widget yang akan sobat beri scroll. Pada bagian bawah akan terlihat
nama widget, lihat pada gambar di bawah ini nama widget-nya adalah
PopularPosts1.
#PopularPosts1 .widget-content{
height:230px;
width:auto;
overflow:auto;
}
Nb : 1. Kode Berwarna merah adalah kode widget yang akan di beri scroll.
2. Kode Berwarna biru adalah kode untuk tinggi widget scroll.
Terakhir, Save dan lihat hasilnya.
2. Widget dengan kode HTML/Javascript.
Untuk membuat scroll pada Widget dengan HTML/Javascript, sobat hanya perlu menambahkan sedikit kode berikut pada widget yang akan diberikan scroll.
<div style="overflow:auto; width:100%px; height:230px; padding:10px; border:1px solid #999999;">
"kode widget"</div>

0 Komentar Untuk "Cara Membuat Scroll pada Widget Blog "
Post a Comment
Catatan :
~ Usahakan Komentar Yang Sopan / Tidak Menyinggung
~ Tidak Mengandung Kata kasar
~ Tidak Berbau porno Atau sara
~ Boleh Berupa Kritik Atau Saran
~ Komentar Sesuai Artikel Di Atas
~ Diharapkan Untuk Tidak menulis Link Hidup / Aktif